در اين آموزش ASP.NET MVC به نحوه پياده سازي عمليات CRUD بدون يك خط كد نويسي براي انجام عمليات هاي اصلي كار با ديتابيس پرداخته مي شود . براي انجام اينكار ما از ويژگي هاي قدرتمند موجود در ASP.NET MVC استفاده خواهيم كرد
پيش نياز آموزش ASP.NET MVC
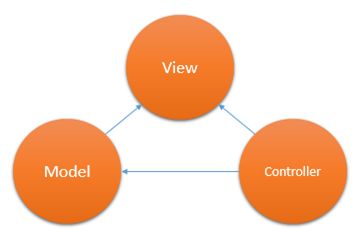
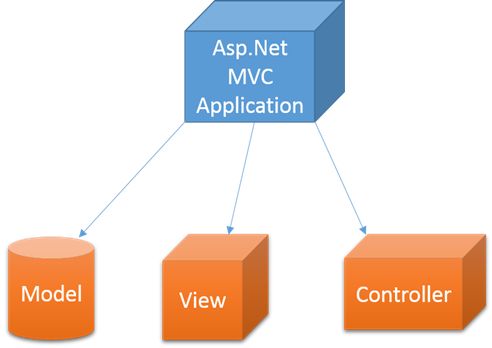
قبل از شروع اين مقاله نياز هست با پايگاه داده و الگوي MVC آشنا باشيد . در اينجا ما از روش database first استفاده خواهيم كرد در صورتيكه با پايگاه داده و الگوي MVC و روش database first آشنا نيستيد ابتدا به مطالعه آنها بپردازيد.
مراحل انجام كار
مرحله ۱ : ابتدا يك ديتابيس و سپس يك جدول با نام tblData ايجاد كنيد . در اين جدول فيلد Id كليد اصلي و auto increment ست شده است.

مرحله ۲ : ويژوال استديو را باز كرده به مسير File سپس New Project وبعد ASP.NET MVC4 Application را انتخاب كنيد. يك نام براي پروژه بگذاريد مثلا CrudOperationsWithoutCode و برروي OK كليك كنيد.

مرحله ۳ : در پنجره بعد گزينه Internet Application را انتخاب كرده و برروي OK كليك كنيد.

آموزش ASP.NET MVC
مرحله ۴ : برروي solution راست كليك كرده و به Add سپس New Item برويد.

مرحله ۵ : گزينه ADO .NET Entity Data Model را انتخاب كرده . نام آنرا CrudEntitiesگذاشته و برروي Add كليك كنيد تا پنجره بعد ظاهر شود .

مرحله ۶ : EF Designer from Database را انتخاب كرده و برروي Next كليك كنيد .

مرحله ۷ : در پنجره بعد برروي New Connection كليك كرده تا يك پنجره جديد باز شود فيلد هاي لازم را براي ارتباط با ديتابيس پر كنيد . سپس اتصال را تست كرده و برروي OK كليك كنيد.
دوره آموزش طراحي سايت با ASP.NET MVC

مرحله ۸ : گزينه Save connection settings in Web.Config as : را انتخاب كرده و بعد از تعيين يك نام برروي Next كليك كنيد.

مرحله ۹ : در پنجره جديد گزينه Entity Framework 5.0 را انتخاب كرده و برروي next كليك كنيد.

مرحله ۱۰ : در مرحله بعد tblData – dbo- Tables را باز كرده و برروي Finish كليك كنيد .

مرحله ۱۱٫
با راست كليك كردن برروي سلوشن آنرا Build كنيد (اين مرحله الزامي است چون اگر اينكار را انجام ندهيد در هنگام اضافه كردن كنترلر كلاس مدل نمايش داده نخواهد شد)

مرحله ۱۲ ( آموزش ASP.NET MVC )
برروي پوشه كنترلر راست كليك كرده . گزينه Add-Controller را انتخاب كنيد تا يك پنجره جديد باز شود.

مرحله ۱۳ . يك نام براي كنترلر انتخاب كنيد من نام CrudController را انتخاب مي كنم.
گزينه هاي قسمت Scaffolding را به ترتيب زير انتخاب كنيد .
Template : MVC controller with read/write actions and views, using Entity Framework
Model Class : tblData (CrudOperationsWithoutCode
Data context class : CRUDDBEntities (CrudOperationsWithoutCode
Views: Razor (CSHTML)

مرحله ۱۴ .
همه كدهاي مورد نياز براي انجام عمليات CRUD به طور خودكار در اين مرحله ايجاد مي شود. حال كدهاي شما اماده اجرا مي باشد تنها بايد كليد F5 را كليك كنيد يا مطابق شكل زير آيكون اجرا را كليك كنيد.

خروجي ۱ .
بعد از اجرا view ي Index از HomeController نمايش داده خواهد شد و ما بايد view ي Index از CrudController را فراخواني كنيم. براي انجام اين تغيير در url مسير localhost:**** */Crud/Index را وارد كنيد.

همانگونه كه مي بينيد همه ركورد هاي ديتابيس به نمايش گذاشته شد. همچنين عمليان خواندن به درستي اجرا شد. و در اينجا سه گزينه Create New , Edit, Details و Delete وجود دارد.
خروجي ۲٫
براي اجراي عمليات ايجاد ركورد جديد ( Create) برروي Create New كليك كنيد. اينكار شما را به مسير localhost:**** */Crud/Create هدايت مي كند. در اين فرم شما مي توانيد عمليات ايجاد داده جديد در ديتابيس را با استفاده از برنامه MVC اجرا كنيد.

فرم را پر كرده و برروي Create كليك كنيد. اين عمل باعث مي شود داده ها در پايگاه داده ذخيره شود.
خروجي ۳٫
به طور مشابه شما مي توانيد با كليك برروي گزينه هاي Edit و Delete در View ي Index در CrudController كنترلر عمليات هاي ويرايش و حذف را انجام دهيد.


همانطور كه ديديد در مراحل بالا بدون يك خط كد نويسي و با استفاده از ويژگي هاي قدرتمند Scaffolding كه توسط مايكروسافت ارائه شده است تونستيم همه عمليات هاي مربوط به ايجاد ، حذف ، خواندن ، و ويرايش در پايگاه داده را در يك برنامه تحت وب .NET پياده سازي كنيم.
حتما نگاهي به اين مقالات بيندازيد
برچسب:
،
ادامه مطلب
بازدید: